最初のタイトル( v8.5.9からv9.1.1にバージョンアップした場合、一部のFontAwesome5の一部のアイコンが表示されない)から
ずいぶんかけ離れてしまった。
FontAwesome5の一部のアイコン表示の問題ではなくなって来た。
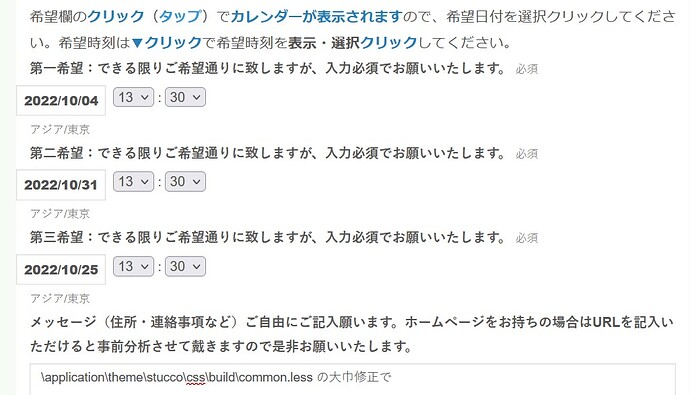
予約フォームのレイアウト崩れは、
\application\themes\stucco\css\build\common.lessの修正で何とか収まった。
大まかな変更(修正)点は以下の様な内容です。
1 .ccm-input-dateと
input[type=“text”],
input[type=“email”],
input[type=“tel”],
input[type=“url”] {
の共通定義を分離して
.ccm-input-date を別にセレクタの内容を変えて再定義。
2 .ccm-input-time-wrapper,
.ccm-input-date-wrapper {
display: block;
}
とは別に、
3で .ccm-input-time-wrapper {
margin-left: 4px;
display: inline-flex;
}
を追加再定義など、
テーマからハズレて来ているので、完了したらBlogに経緯をアップしようと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
しかし、今度は\common.lessの修正で(多分共通で使用しているクラスの影響で:)
ーーーーーー-------------------------------------------------------------------
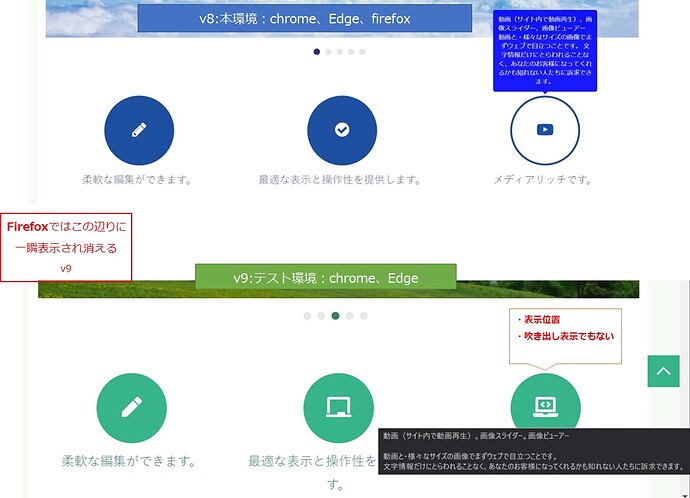
3つ特色カードの重なり、などの不都合がでてきた。

 画面を横方向に縮小した場合、カードが重なって表示されるは、
画面を横方向に縮小した場合、カードが重なって表示されるは、
コンテナを3分割にして、
3っつのカードを設置しているもので、
v8時代から元々そうであったことで、v9の問題ではないことが判明。
(これは置いておくことにして)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
もう一つの課題を発見したので、それの対処方法を模索中。
課題は、transition効果を保持できない事。
FontAwesomeアイコンのhoverもしくはfocus時の動作で、
各アイコンの直上に降りてきていた<div ~~ title=" ”)の
titleの吹き出し内表示が、アイコンの位置に関係なく左端に降りてきて、表示も直ぐに消えてしまうこと(本環境v8では表示保持)
「transitionは基本的にdisplayプロパティには効かない様な仕様、
この場合は、displayを使用するのではなく、opacityとvisibilityを併用することでtransitionを効かせることができる」との情報を見つけ実施してみたものの不発。
セレクタ記述もtransitionの親要素から、移動してみたもののこれも変わらず。
そして、実行するブラウザによっても表示が異なるなどの問題も
ベンダープレフィックスを付けても変わらず。
訂正、\application\files\cache フォルダの削除で、Firefoxの動作も他のブラウザと同じ動作になりました。
(ブラウザのスーパーリロード:Shift+F5だけでは変わらなかった)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
v9対応Stucco改修はなかなか大変。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
===============================
このスレッドの
タイトルの変更が出来たので、替えました