「経過」報告です。
未だ、フェードインがうまく行かない状況です。
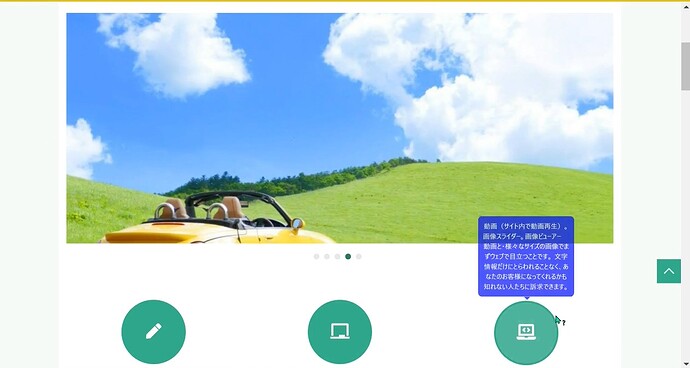
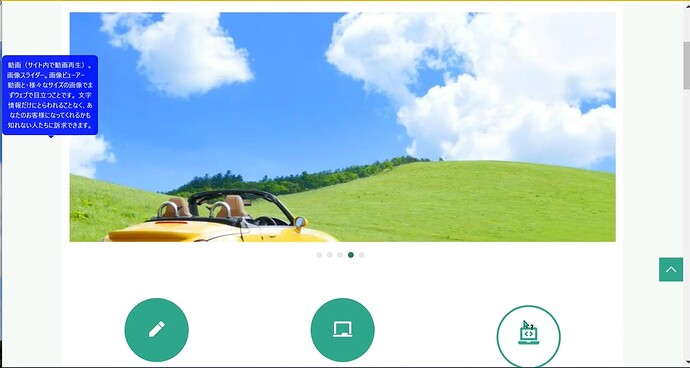
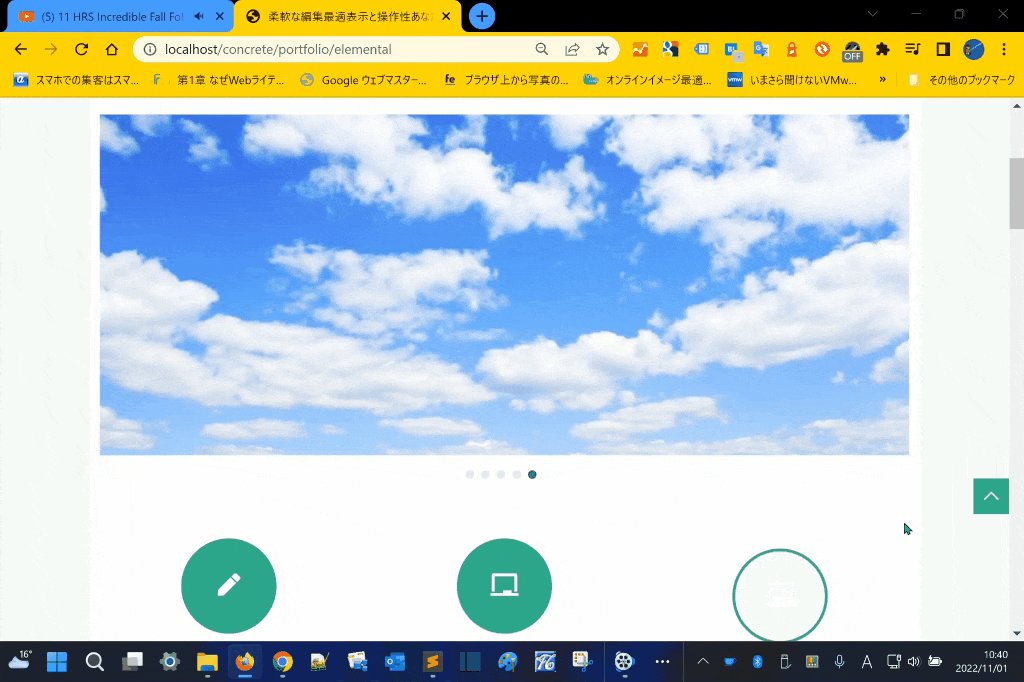
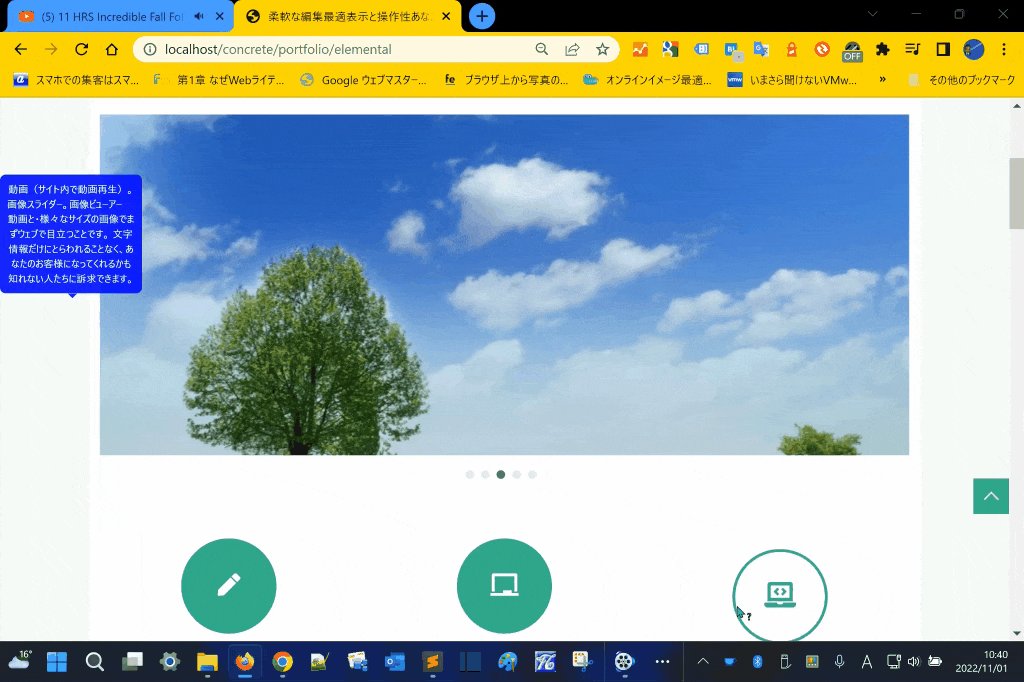
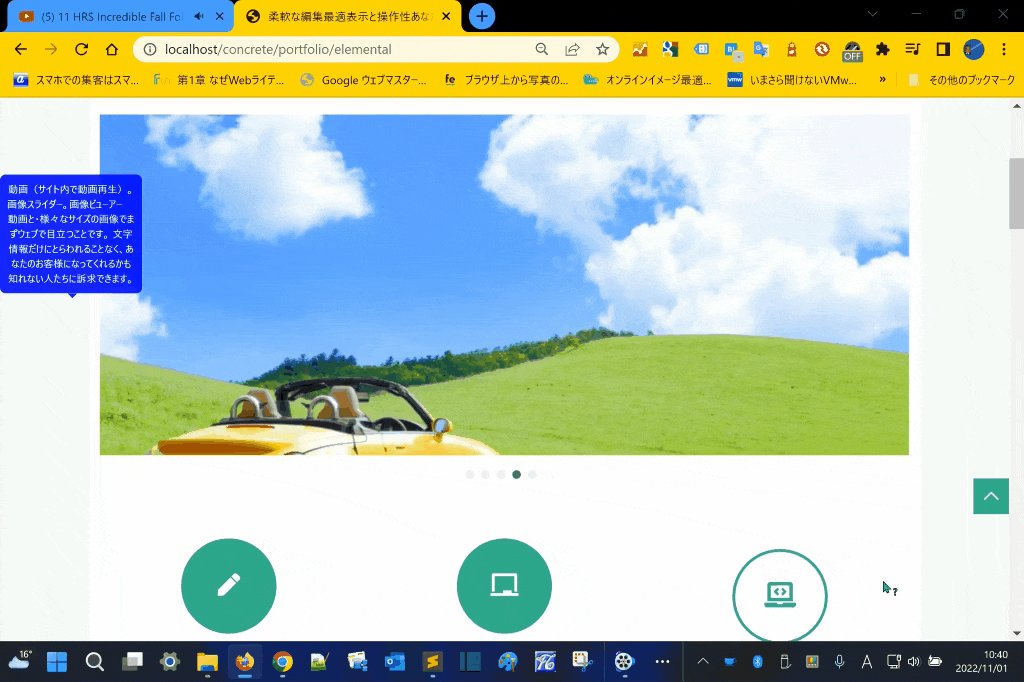
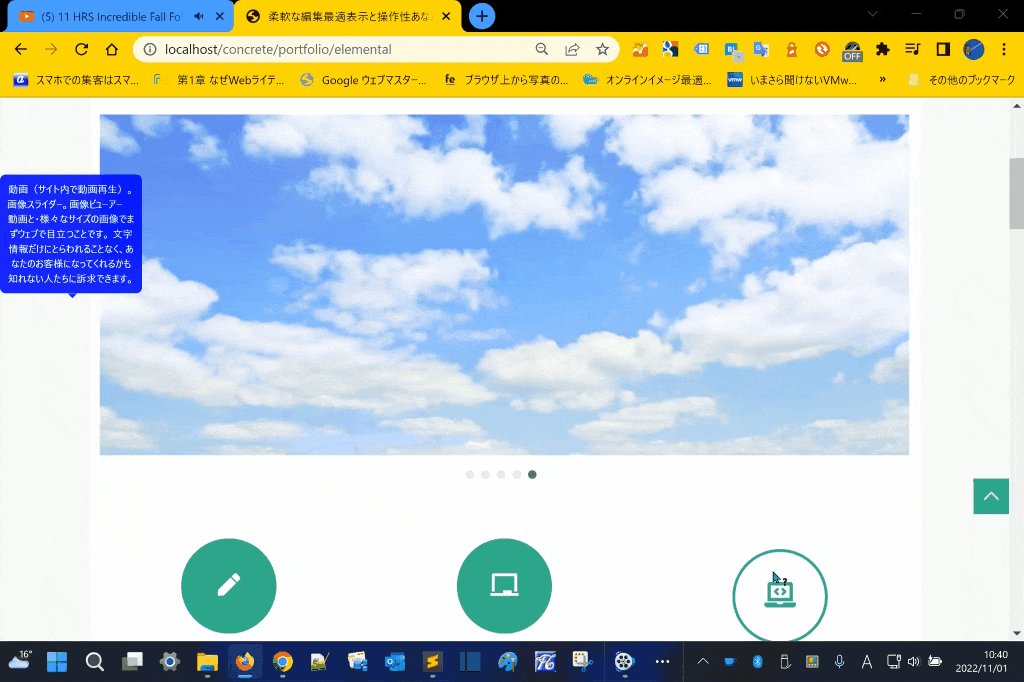
動作状況(下記添付.gifアニメ)

お分り頂けますでしょうか?
下記画像の様に一瞬だけ正しい位置に吹き出しが現れ
その後すぐに、
下記画像の様に左端に吹き出しが固定表示(どのアイコンのhoverでも)
「試行経緯」
phpから生成されたソース.htmlから
bootstrap3で使用される「data-toggle」を発見
<div class=“ccm-block-feature-item-hover-wrapper” data-toggle=“tooltip” data-placement=“top” title="~~~
「data-toggle」でGrep検索をかけ、元々のソース.phpを探す。
結果、
\packages\theme_stucco\blocks\feature\templates\stucco_hover_description\の
view.phpであることを突き止める。
「data-toggle」は、Bootstrap3での仕様で、
bootstrap5では、[data-bs-toggle]に変更されたとのこと
故に、view.phpの「data-toggle」を[data-bs-toggle]に編集
合わせて[data-placement]を[data-bs-placement]に編集する。
さらに、view.phpでオーバーライドを掛ける必要がある為、
\application\blocks\配下に
featureフォルダ、featureフォルダ配下に、templatesフォルダ、templatesフォルダ配下に
さらにstucco_hover_descriptionフォルダとstucco_card_descriptionを作成し
(\application\blocks\feature\templates\stucco_hover_description\)
stucco_hover_descriptionフォルダ配下に、view.css、view.js、view.phpをCopyする。
「stucco_hover_descriptionフォルダ」は、(ホバー動作)用
同様に
\packages\theme_stucco\blocks\feature\templates\stucco_card_descriptionからview.phpを
\application\blocks\feature\templates\stucco_card_description にCopyする。
「stucco_card_description」は、(特徴カードブロック)用と判断
サイトを起動しview.phpから生成されたhtmlソースに
<div class=“ccm-block-feature-item-hover-wrapper” data-bs-toggle=“tooltip” data-bs-placement=“top” title="~~~が反映されていることを確認
header_top.phpをbootstrap5用に編集
bootstrap5用のbootstrap.css設置
<link rel=“stylesheet” href="<?php echo $view->getThemePath()?>/css/bootstrap.css">
以前のv3のbootstrap.css(Stuccoでカスタマイズ)をbootstrap_Stucco.cssにリネームして設置
<link rel=“stylesheet” href="<?php echo $view->getThemePath()?>/css/bootstrap_Stucco.css">
v5のpopper(hover等)がバンドルされたbootstrap.bundle.jsを設置
<script src="<?php echo $view->getThemePath()?>/js/bootstrap.bundle.js">
bootstrap.cssを編集(背景色、角丸、等)
bootstrap_Stucco.cssの編集(bootstrap.css定義で重複分を削除、他)
ここまでです。
あとは、どこを修正しなければならないのか・・・