2022/09/16
v9.1.1でStuccoが使えた  v9.1.2にバージョンアップ OK
v9.1.2にバージョンアップ OK
skin(Akane,Sumizone,Hisui,Ruri,Tomekon)の変更もでき、背景色の変更もできた。Ruri(Modified)
v9への残る課題は2つ(今のところ)
・依然、FontAwesome5のアイコン文字が表示されない部分があるのは変わらず(一体何なんだろう。? もっと・・・根本的な事???)
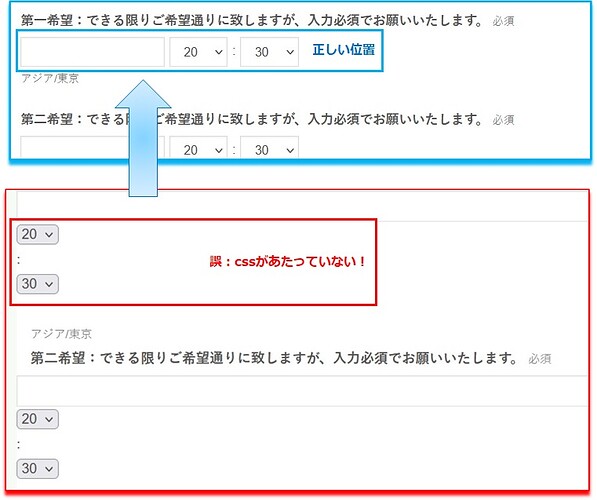
・予約フォームで、レイアウト崩れ(選択プルダウンの時分欄)。これはcssが当たっていないだけの様だけど、css名がわからない。
(添付:画像)
新たに、“Font Awesome 5 Free” 対応漏れが見つかり、対応したが、依然未解決。
原因は、"Font と 'Font で、Grepして調査していたが、
まさかの落とし穴・・・・素の FontAwesome があった。("で括るのでも、'で括るのでもなく)
(本体でも、“FontAwesome” と 'FontAwesome’
があったのを見つけていたのが)
この辺は、コーディング基準で本体も含め統一してもらいたいところ。