Hello,
My theme is in a package.
In order to add custom css classes to the content blocks I added the following code in the page_theme.php located in the theme folder :
<?php
namespace Concrete\Package\Sfgs\Theme\ThemeSfgs;
defined('C5_EXECUTE') or die('Access Denied.');
use Concrete\Core\Page\Theme\Theme;
class PageTheme extends Theme
{
.... some code ...
public function getThemeBlockClasses()
{
return array(
'content' => array('title'),
);
}
}
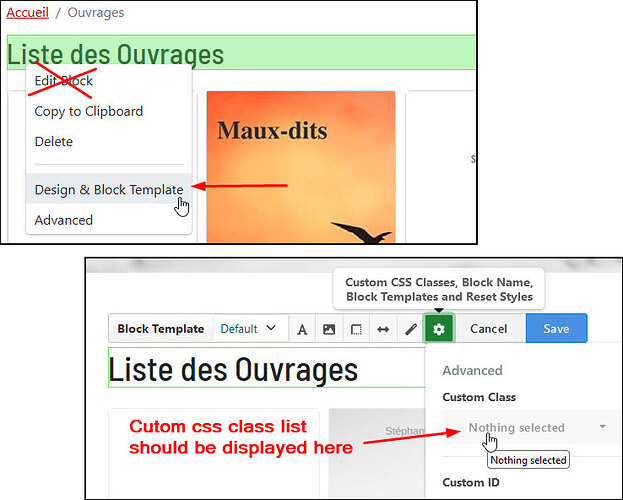
The problem is that no class is displayed in the scrolldown menu when editing the ‘design & block template’ of the content block.
I also tried to uninstall & reinstall the template but it still doesn’t work.
Does anyone have an idea what I’m doing wrong ?
In page_theme.php add this line with your Name of Title class and class name.
public function getThemeEditorClasses()
{
return [
['title' => t('Name of Your Title Class'), 'element' => 'span', 'attributes' => ['class' => ’title']],
];
}
Somewhere in your CSS you need to have the corresponding class name, e.g.:
.title {
font-family: 'Helvetica Neue', sans-serif;
font-weight: 400;
font-size: 18px;
color: magenta;
a { color: cyan; text-decoration: none; &:hover { color: limegreen; }}
}
Thank you for your reply.
This however does not answer my question : your code adds styles to the text editor, but what I want to do is add a class directly to the whole block element using the getThemeBlockClasses() method
In page_theme, getThemeBlockClasses use this format:
public function getThemeBlockClasses()
{
return [
'content' => [
'title',
] ];
}
to have your class available in all block types, use wildcard:
'*' => [
'title',
],];
I updated the page-theme.php code, uninstalled et installed the theme again, but unfortunately it still doesn’t work for me 
Any other idea ?
Is it a bug of the 9.1.3 version I’m using ?
Hi @Junglebob - have you tried clearing the cache? That might make it appear as an option.
Yeap just tried … but nope, still not working.
@Junglebob ok, give this a shot. Just copy this function in wholesale:
public function getThemeBlockClasses()
{
return [
'feature' => ['feature-home-page'],
'page_list' => [
'recent-blog-entry',
'blog-entry-list',
'page-list-with-buttons',
'block-sidebar-wrapped',
],
'next_previous' => ['block-sidebar-wrapped'],
'share_this_page' => ['block-sidebar-wrapped'],
'content' => [
'block-sidebar-wrapped',
'block-sidebar-padded',
],
'date_navigation' => ['block-sidebar-padded'],
'topic_list' => ['block-sidebar-wrapped'],
'testimonial' => ['testimonial-bio'],
'image' => [
'image-right-tilt',
'image-circle',
],
];
}
I just got this from the Elemental theme here and it seems to work when I copy it into a theme’s page_theme.php file.
See if that works for you. If it doesn’t, I’m wondering if it’s something to do with your page_theme.php namespacing or something.
Thanks for your help, but there’s still no class showing up in the dropdown menu.
I double checked the namespacing and everything looks ok.
Instead loading it from the package folder, I tried to upload page_theme.php directly from the application folder (changing the namespace accordingly of course).
Finally I checked different browsers just to make sure it’s not a browser issue.
I still can’t figure out what the problem is 
What version of Conrete are your running ?
I made some testing.
Everything works fine on version 8.5.12
The problem seems to happen since version 9.x (tests made on version 9.0.2 and 9.1.3)
It works again with version 9.2.0 
1 Like