Cant find any instructions for this. There used to be a box to add custom css under design which is now not an option in version 9.
It’s still there.
-
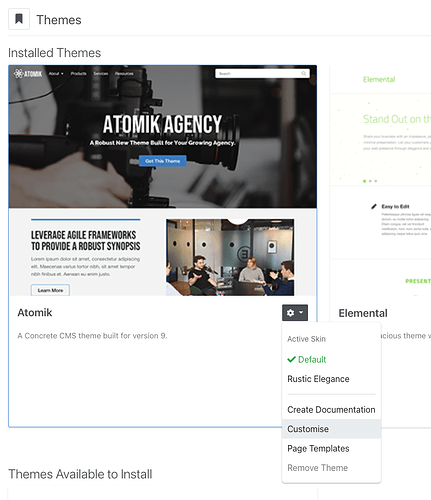
Go to the themes section of the dashboard and pick customise
-
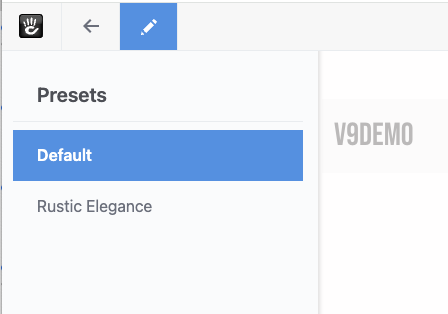
Click the edit button and then on the theme preset

-
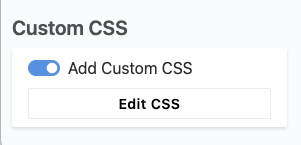
Down the bottom of all the options will be a button to add css

Another option is to use our Theme Styling Tool, which is just a handy way to add CSS to any theme and see it update on the fly:
If you’re running a non-profit or something similar, just shoot me an email and I’m happy to provide the add-on at zero cost.
Thanks for that i didn’t realize the text was a link.
From what I can see this adds the CSS to the whole site rather than page specific, am i correct?
Ive just seen your last comment about the theme styling tool. Thank you kindly for your offer that’s very generous. The site I’m working on is a charity site, but I don’t expect to be doing a huge amount of custom code partly because my knowledge is very limited with code. I basically learn by experimentation!
What I’m trying to do is scale iframe content, instructions are shown on this page:
I understand I have to put the css into the theme, which ive done, but struggling to make it work with the iframe. I’m sure its very simple but i cant work it out.
Maybe you could help please?
I see what you’re trying to do.
It’s probably easiest to just put both the iframe and the CSS you need into an HTML block. Just put the CSS into a tag within the same block.
you can also add a tag to a page with your styles in it by adding the “header extra content” attribute to it.