I made a very basic Bedrock theme package for anyone to use or enhance as I know it can be a bit of a jump to make everything from scratch. Here is my repo: https://github.com/davedew/afixia-theme-basic-bedrock
Thank you David for making this public. It gave me the needed insights for building a v.9 theme.
Sure thing. Just a note I posted some updates that fix a couple issues and restructure where the assets are built.
Thank you, David. But I don’t understand where to start:
In which folder should I clone the repository that dependencies like
@import “~concretecms-bedrock/assets/bedrock/scss/frontend”;
are resolved correctly?
npm i:
up to date, audited 1062 packages in 2s
84 packages are looking for funding
run npm fund for details
12 vulnerabilities (7 moderate, 5 high)
npx mix:
 Mix
Mix
Compiled with some errors in 728.43ms
ERROR in ../packages/theme_ssb/themes/ssb/css/scss/app.scss
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: Can't find stylesheet to import.
╷
1 │ @import "~concretecms-bedrock/assets/bedrock/scss/frontend";
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
../packages/theme_ssb/themes/ssb/css/scss/app.scss 1:9 root stylesheet
at processResult (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/webpack/lib/NormalModule.js:751:19)
at /home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/webpack/lib/NormalModule.js:853:5
at /home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/loader-runner/lib/LoaderRunner.js:399:11
at /home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/loader-runner/lib/LoaderRunner.js:251:18
at context.callback (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/loader-runner/lib/LoaderRunner.js:124:13)
at /home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/sass-loader/dist/index.js:54:7
at Function.call$2 (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/sass/sass.dart.js:96399:16)
at render_closure1.call$2 (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/sass/sass.dart.js:82305:12)
at _RootZone.runBinary$3$3 (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/sass/sass.dart.js:28284:18)
at _FutureListener.handleError$1 (/home/maschenborn/projekte/brandschutz-relaunch/ssb_build/node_modules/sass/sass.dart.js:26806:21)
1 ERROR in child compilations (Use 'stats.children: true' resp. '--stats-children' for more details)
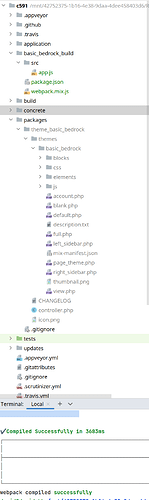
webpack compiled with 2 errorsYou’ll want to move the basic_bedrock_build folder to the root / public folder so its on the same level as application, concrete and packages. Move the theme_basic_bedrock folder in to packages. Then go to the basic_bedrock_build folder and run npm i then npx mix. Picture of the file structure attached.
I went ahead and added installation instructions to the readme. I hope that helps!
I started again from scratch.
Same folder structure.
I’m using WSL Ubuntu in Windows 11.
node -v
v17.0.1
npm -v
8.1.1
npx -v
8.1.1
again:
 Mix
Mix
Compiled with some errors in 929.03ms
ERROR in …/packages/theme_basic_bedrock/themes/basic_bedrock/css/scss/app.scss
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: Can’t find stylesheet to import.
╷
1 │ @import “~concretecms-bedrock/assets/bedrock/scss/frontend”;
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
…/packages/theme_basic_bedrock/themes/basic_bedrock/css/scss/app.scss 1:9 root stylesheet
at processResult (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/webpack/lib/NormalModule.js:751:19)
at /home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/webpack/lib/NormalModule.js:853:5
at /home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/loader-runner/lib/LoaderRunner.js:399:11
at /home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/loader-runner/lib/LoaderRunner.js:251:18
at context.callback (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/loader-runner/lib/LoaderRunner.js:124:13)
at /home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/sass-loader/dist/index.js:54:7
at Function.call$2 (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/sass/sass.dart.js:96399:16)
at render_closure1.call$2 (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/sass/sass.dart.js:82305:12)
at _RootZone.runBinary$3$3 (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/sass/sass.dart.js:28284:18)
at _FutureListener.handleError$1 (/home/maschenborn/projekte/brandschutz-relaunch/basic_bedrock_build/node_modules/sass/sass.dart.js:26806:21)
1 ERROR in child compilations (Use ‘stats.children: true’ resp. ‘–stats-children’ for more details)
webpack compiled with 2 errors
Try this… Maybe a start from scratch is what is needed here.
Remove the package.json, package-lock.json, and the node_modules folder and start over with the following:
I’m referencing Laravel Mix’s docs here: https://github.com/laravel-mix/laravel-mix/blob/master/docs/installation.md
In the basic_bedrock_build folder do the following:
npm init -y
npm install laravel-mix --save-dev
npm install @concretecms/bedrock
Leave the webpack.mix.js and all other files alone, then run npx mix
Just made a change to the repo moving the scss files to the basic_bedrock_build/src/scss folder. It might help with this issue too.
@afixia , hi.
Sorry, I’m slightly confused about the first steps # 2 and 3:
- Move the basic_bedrock_build folder to the root / public folder
- Move the theme_basic_bedrock within the packages folder
Do I have to do either # 2 or 3 or both # 2 followed by # 3?
What if I want to start with the Atomik and change that. Do I still have to do all that with the bedrock or do I just copy it into the application/themes and change there without rebuilding the bedrock?
I guess I have to get to the basics first. What’s the difference between the Bedrock and Atomik theme? Is the Bedrock a separate stand alone asset themes use? Is it part of the theme? Is it a theme? Can Atomik be used without Bedrock? Can I change Atomik without changing/rebuilding Bedrock? 
Now it worked for me! Thank you.
You need to do both #2 and #3. Doesn’t matter the order. As for Atomik, you could copy it and move it to a themes folder, but it wouldn’t but attached to any build process which makes it a bit harder to deal with.
The Bedrock theme is a clean slate, there is no additional styling, its purely what Concrete needs to run its blocks: Bootstrap5, font-awesome, jquery, vue and moment-js. The basic building blocks for you to start your own work from scratch. Yes its a standalone theme inside a package.
The Atomik theme has additional CSS added to be a nice looking theme where bedrock has no styling. You just add what you want. For Atomik, you need to change what they’ve provided you. There is a default.css file you could make changes to… but its one big minified file so its not easy to work with. Same goes with their main.js file. I suppose you could add another CSS and JS file to Atomik and in the header or footer call those extra files, but its not an ideal solution.
Just added more to installation. There is a install.sh file for Linux and Mac along with Powershell and CMD prompt instructions in the readme for Windows users.
Thanks for this. I have it installed and it’s working great apart from one thing: The Concrete UI dropdowns are not working (eg. the blocks/clipboard/stacks dropdown in the left sidebar or the folder selector in the file manager when adding images or the Custom Class dropdown in the Design & Block Template options).
Any way to get these back?
Ya, I found that in the page_theme.php file, you’ll want to comment out the line that states: $this->requireAsset(‘bootstrap’); Apparently this makes Concrete load Bootstrap twice. I also have some additional adjustments coming for the npm run X. Those don’t work without removing a few lines and there is one npm package that it needs to get hot reloads to work. I’ll try and make these changes later today.
OK I found the real issue here. It was a double bootstrap load, but it was coming from the app.js in the build. Just comment out the import ‘concretecms-bedrock/assets/bedrock/js/frontend’ and rebuild.
I updated the repository, so you could git pull and reinstall if you wanted. I also added browersync for fast development with npx mix watch
Amazing! Thanks so much. Will test this later.
I wish they’d released this with better docs and some example files.
Just an update, I rebuilt the package.json and webpack.mix.js and was able to make the Bedrock features work without collisions. Both this repo and the Atomik clone repo have been updated: