Hello everyone.
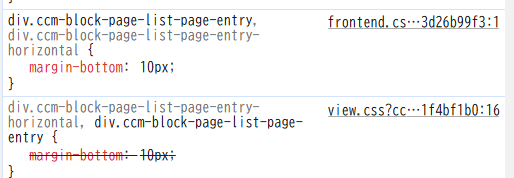
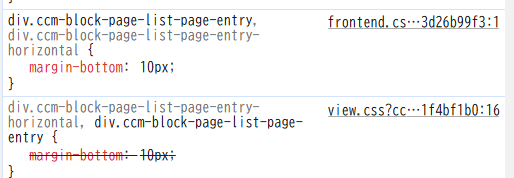
I’m having trouble with my custom block templates being overwritten by Frontend.css and becoming invalid.
This is happening with the Pagelist add-on, where they’re being overwritten by the core Pagelist CSS.
This never happened before, but it’s started happening recently.
I think it might have started happening after I updated to version 9.3.9.
Is there a workaround?

If you want your custom css to take precedence over the core frontend css, you can mark it thus:
margin-bottom: 10px !important;
Thanks.
I understand that, but is this a temporary fix?
I understand that custom block templates take precedence over Frontend.css.
This was working before.
Your custom CSS should all be namespaced with .ccm-page if you don’t want interference from core CSS.
Thanks.
I wrapped my custom CSS in “div.ccm-page”.
Now I can overwrite the core CSS.