I had to add the CSS below in order for the Navbar Toggler hamburger button to display properly. I wonder if anybody else ever came across an empty hamburger!
.icon-bar {
display: block;
min-width: 18px;
min-height: 6px;
border-top: 1px solid darkgray;
}
.icon-bar:first-child {
margin-top: 6px;
}
@ramoletane are you able to attach a screenshot?
Hi Jessica,
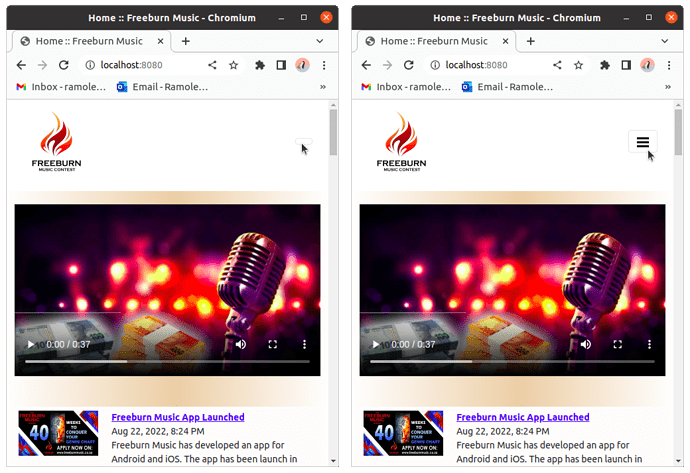
On the left is the empty hamburger. Upon inspection, I found that Concrete CMS was using “<span class=“icon-bar”></span>” to “place some patties in the burger” yet the .icon-bar class was not styled anywhere in its CSS. By the way, I use theme_bedrock.
On the right I have styled the .icon-bar class as follows:
.icon-bar {
display: block;
min-width: 18px;
min-height: 6px;
border-top: 3px solid black;
}
.icon-bar:first-child {
margin-top: 6px;
}
I too had a similar issue when using the Top Bar navigation block and had to add additional css to get it to appear correctly.
@studio108 @ramoletane I tried editing the nav bar in a demo 9.1.1 site and am unable to reproduce. What are your settings on the block?
Hi Jess, I was using a blank bootstrap theme I had created by following the bedrock theme tutorial. I needed to add the additional css to get the toggler to display correctly.
Hi Jessica. I used the Top Navigation block on a site where I had developed my own theme based on theme_bedrock. I also had to add the CSS I indicated in the post in order for the toggle button to display properly.