This is such a simple problem and yet i cant find a simple solution.
The font sizes on a desktop look fine, but on a mobile are massive!!
Ive tried all the simple things i know (not a coder) to balance this without success. I know the old themes use to have a customise area for many elements including default font sizes, colours etc. This is no longer available in Atomik.
I don’t want to try and customize by adding CSS to each page as i don’t know what im doing and its laborious, i just want to change the theme font size.
Please can anyone help as this is so basic I can’t believe the fonts have not been balanced better for different devices.
I have almost 100 lines of custom CSS on an Atomik site using the ‘Theme Styling Tool’. I fought and fought with theme customization (it does exist in Atomik but can’t fine tune it well enough) until I landed on this $15 solution. It’s wonderful.
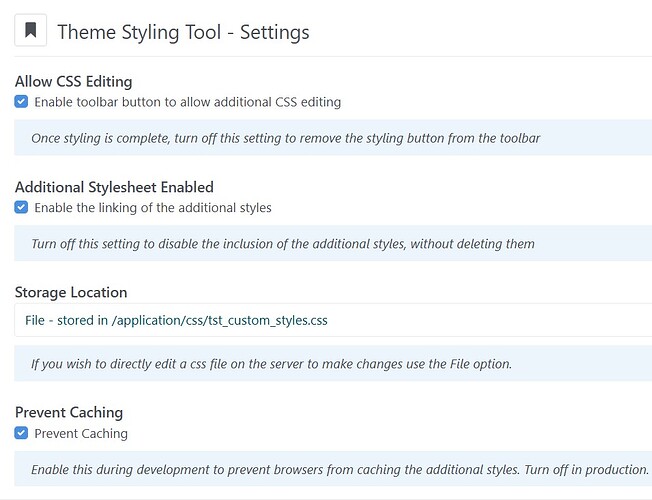
This is my setup. I save to “application/css/tst_custom_styles.css” so I can edit it directly if need be (haven’t found a reason yet)
thanks mhawke
Does installing this add-on actually give you instant menu controls over the fonts, or do you still have to add code to change things please?
“instant menu controls over the fonts”… no. It doesn’t add font choices to Atomik’s native styling customization.
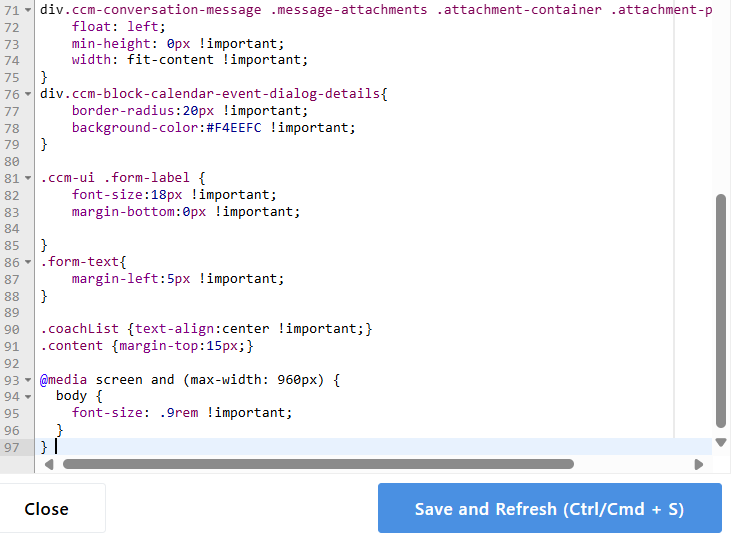
It’s basically a very fast shortcut to change/add CSS rules instead of going to Dashboard->Pages and Themes->Atomik->Gear Icon->Customize->scroll down to Add CSS->Edit CSS. That process takes forever so this add-on adds a menu item to the top taskbar. When you click it, a box opens where you add CSS rules and when you save it, the page you’re on refreshes and you see your changes instantly. Yes, you have to know some CSS like media queries (to answer your original question). Here’s an example from my site. The last rule is a media query for reducing the font size with screens under 960px.
I really appreciate your time in answering and explaining but code is not my thing so its not gonna help me.
Sadly ever since C5 changed to CMS and all the various themes and addon’s disappeared that had built up over the years, I’ve been battling to keep my sites going and looking nice.
When i occasionally build in wordpress i’m staggered by the choices, and although its nowhere near as user friendly, the sites look good and work well on different devices.
I really feel concrete is now aimed purely at coders and everyone else just has to suck it up.
I can’t argue with your overall sentiment. I’ve expressed it myself but I disagree that CSS is ‘code’. If you’re building websites, you have to at least be willing to dabble in CSS to tweak things that the designer did that doesn’t suit me or the client. You can add CSS like the last line in my example for free without buying the $15 add-on. The built-in theme customizer works fine with the options that were included in the Atomik theme but they just didn’t happen to include changing the font size for smaller screens. I personally have 2 sites on Atomik and I have not seen problems with the font sizes on smaller screens. Perhaps there’s something else wrong that’s screwing with the font sizes. Can you spell out exactly where the massive fonts are?
Hi mhawke, thanks for your comment. I do mess about with CSS a little with mixed results. By comparison, since i posted, i have discovered my hosting provider has a free facility called ‘SiteJet Builder’. I created a site in it to see what it was like, and was blown away with the depth of functionality. Not only have you got abloulte control of fonts, but you can specify completely different layouts etc for different devices, so for example, you can tweak the mobile phone view layout, spacing, fonts etc. to other views. All done with menus, no code. Whilst I still think C5 has many great functions, it could learn a lot from this type of system.
Unfortunately competing with such site builders is one of the things that has made Concrete more complicated than it used to be.