Hey all, not sure if this should be here or in the Working with Concrete/Help section or the bug section. Feel free to move it if need be.
I love the versatility of the new Atomik theme, it’s great for us to use with clients on a minimum budget but still want a little “extra.”
The issue I seem to be having has to do with the responsiveness and fitting of images into the Hero Block.
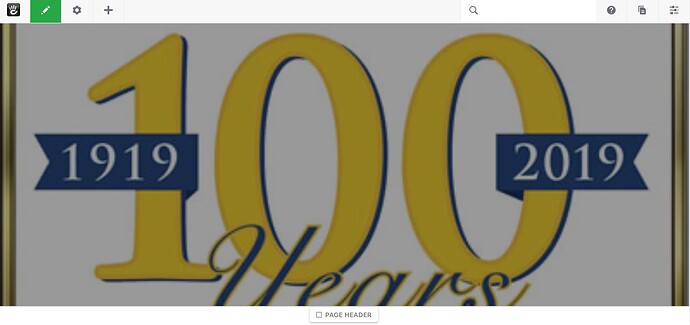
Whenever I add images, they always seem to cut off at the top and bottom rather than “auto fitting” into the space. Is there something I’m missing to stop this from happening? Could it be that the image I want to use (400x270 pix) there is significantly smaller than the stock hero-01 image (2600x1214).
In the image below, there is text above the 100 years and below as well that is not showing.
Thanks - Joe