The built in theme customiser supports setting an overall background colour, but not an image. So you will need to get into CSS.
You actually have 2 issues to overcome, the first is as per your question, to set a background image. The second is a consequential issue, some areas of the page will also have backgrounds you will need to remove in order for your image to show through.
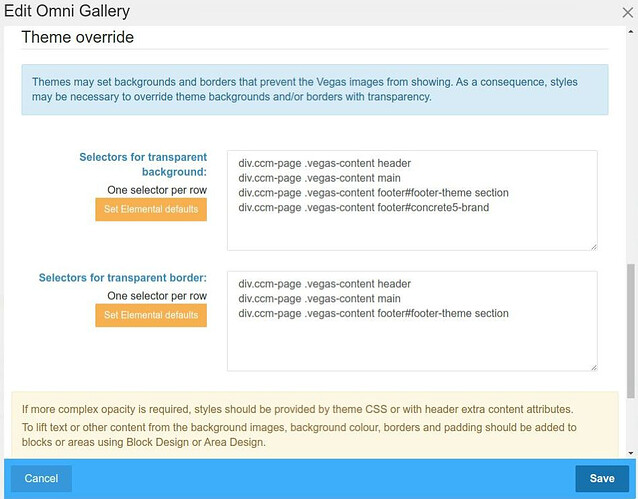
The screengrab below shows the CSS selectors my Omni Gallery addon uses to make key areas and borders transparent and partially transparent with a vegas background slider and with a background overlay for other sliders. You wont need the .vegas-content part of the selector, that is specific to my addon.
https://c5magic.co.uk/addons/omni-gallery/vegas-full-page
https://c5magic.co.uk/addons/omni-gallery/background-overlay
You wont need the exact css, but that gives the general idea you can start from.
You also need to set the background image. If it is not going to change, the easiest is again to set the background image of the body or .ccm-page element with a URL in css. You also need to make the image covers the page. You will need something like:
.ccm-page {
background-image: url("/path/to background/image.jpg");
background-size: cover;
}
The easiest built-in way to add this globally is to add it as a <style> tag in the header extra content part of the dashboard.
A better way is to use @mesuva’s styling addon Theme Styling Tool - concrete5.
Or you could use Elemental Cloner to clone elemental to create a new theme and edit your background CSS into that.
If you are going to change the background or are not fluent with CSS, you will find it easier to use an addon that facilitates all this from a dialog. For example, you could add an Onmi Gallery block to the page footer with a single image in a Vegas Background display set for the whole page.