Concrete Version 9.2.1. The theme in use has white lettering for the Navigation. Any image that is placed in the header darkens compared to the original image. This may be to create the proper contrast between the Navigation lettering and the image. Is there a something that can be done to maintain the original vibrancy of the image?
Please be more specific. What theme are you using? Can you add a screenshot marked up in ‘red’ to explain.
We are using the “Nova” theme, from Bootstrapmade.com
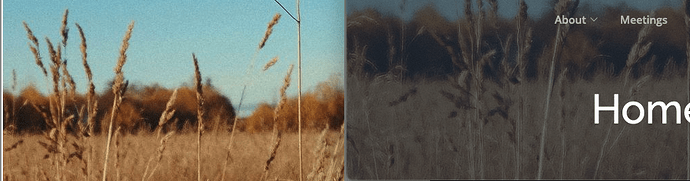
On the left is the original image, the right is what it looks like when placed in the header.
This is just an example. It happens to all images placed in header.
People are commenting it looks gloomy.
If you inspect the header using the developer tool in chrome you will probably see a div or ::after overlayed on top of the image with a background colour and some transparency.
You would just need to change the css to remove or hide it.
1 Like
Thank you. That makes sense, I did not consider that.