Hello,
I’ve created a website using Concrete5 version 8.2.1 and it’s all working as expected except for a single page. The site is at https://www.monicajackman.ie/
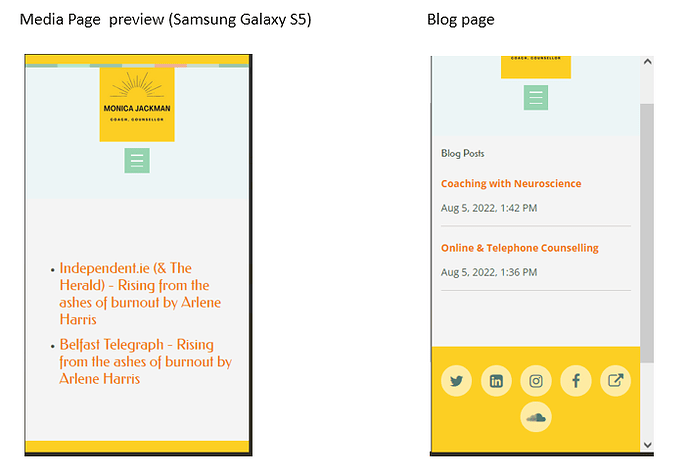
Yesterday I created the pages titled Testimonials, Blog and Media. The first two are fine but the Media page does not scroll on most devices I’ve tried it on. As far as I know I created them all in exactly the same way and with the same template. I’ve deleted and recreated the Media page many times, cleared the cache and tried different page types. I don’t see anything I did that should effect the scrolling behaviour. However if I view the page using the Mobile Preview no scrolling occurs for any device or screen orientation. All of my other pages show a scroll bar at the right of the mobile preview screen. Here’s the Media page and Blog page mobile previews for comparision:
I’m not a web coder so I’d appreciate a simple explanation or fix for this please.
Thanks for reading this.
Regards,
Brendan