こんにちは。
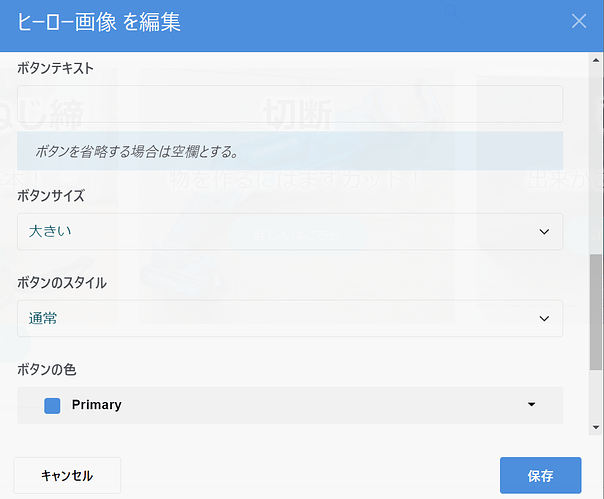
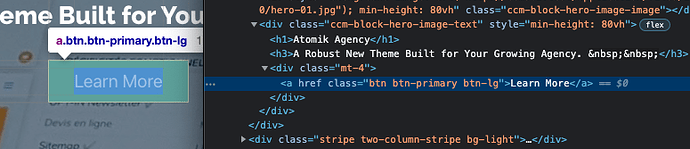
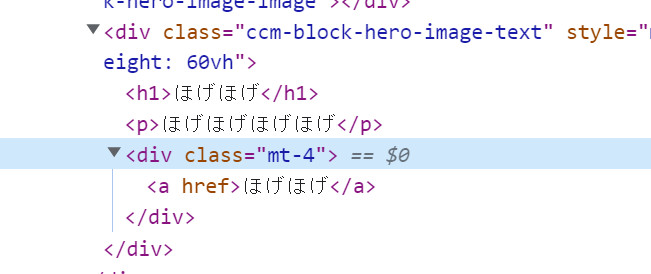
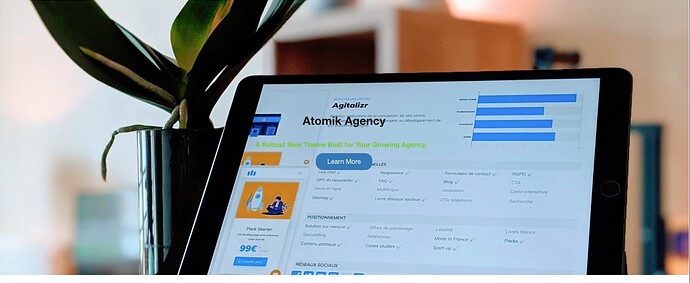
ヒーロー画像ブックにはボタンを設置できますが、スタイルを設定してもテキストのみ表示され、ボタンとして表示されません。
他に設定が必要なのでしょうか。
テーマは、標準のもの2つと有料もの一つの計3つ、どれでも同じでした。
よろしくお願いします。
Concrete Version
Core Version - 9.0.2
Version Installed - 9.0.2
Database Version - 20220114215506
Database Information
Version: 10.5.13-MariaDB-log
SQL Mode:
Concrete Packages
Manual Nav (3.0.0), Replica Pro Theme (2.2.0)
Concrete Overrides
None
Concrete Cache Settings
Block Cache - Off
Overrides Cache - Off
Full Page Caching - Off
Full Page Cache Lifetime - Every 6 hours (default setting).
Server Software
Apache
Server API
cgi-fcgi
PHP Version
7.4.25
PHP Extensions
apcu, bcmath, bz2, calendar, cgi-fcgi, Core, ctype, curl, date, dba, dom, exif, fileinfo, filter, ftp, gd, gettext, gmp, hash, iconv, imagick, imap, intl, json, ldap, libxml, mbstring, mcrypt, mysqli, mysqlnd, openssl, pcre, PDO, pdo_mysql, pdo_pgsql, pdo_sqlite, pgsql, Phar, posix, pspell, Reflection, session, shmop, SimpleXML, soap, sockets, SPL, sqlite3, standard, sysvmsg, sysvsem, sysvshm, tokenizer, xml, xmlreader, xmlrpc, xmlwriter, xsl, Zend OPcache, zip, zlib
PHP Settings
max_execution_time - 30
log_errors_max_len - 1024
max_file_uploads - 20
max_input_nesting_level - 64
max_input_time - 60
max_input_vars - 1000
memory_limit - 200M
post_max_size - 30M
upload_max_filesize - 30M
ldap.max_links - Unlimited
mbstring.regex_retry_limit - 1000000
mbstring.regex_stack_limit - 100000
mysqli.max_links - Unlimited
mysqli.max_persistent - Unlimited
pcre.backtrack_limit - 1000000
pcre.recursion_limit - 100000
pgsql.max_links - Unlimited
pgsql.max_persistent - Unlimited
session.cache_limiter - no value
session.gc_maxlifetime - 7200
soap.wsdl_cache_limit - 5
unserialize_max_depth - 4096
opcache.max_accelerated_files - 10000
opcache.max_file_size - 0
opcache.max_wasted_percentage - 5