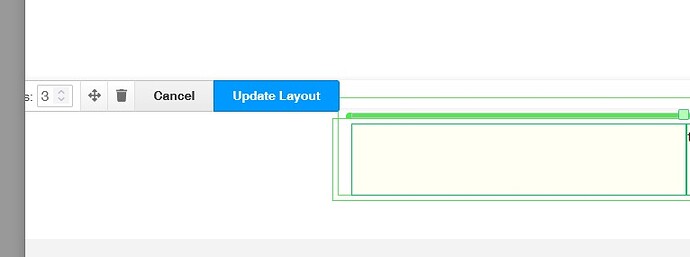
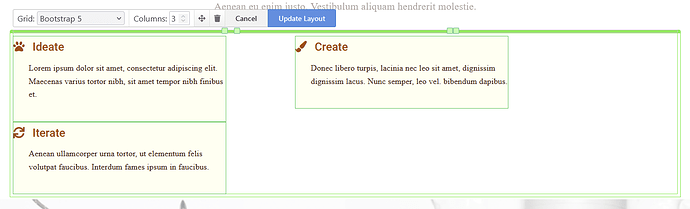
In version 9, when I add layout, use the bootstrap5 option and choose more than one column, the buttons for adjusting the column widths are messed up. The fine control that was present in ver. 8.* is gone and replaced by frustrating controls that don’t make sense. Is this a known bug, with a fix on the way?
I have found a workaround using brute force. I set a column width any way I can while fighting the wonky buttons, then update the layout, reopen it, and continue to fight for any other piece of progress then save again. I can get what I want 3 or 4 times through and every case is different.
I still remember the good old days when the bootstrap layout dialog was predictable and unobtrusive.
After reading this I decided to have a look for myself and yes they are messed up.
It seems to be adding offsets.
Also the tool bar runs off the page.
There are a few other UI glitches I have noted.
Lack of contrast on button when selecting device visibility in template and design popup for example.
While I love where version 9 is heading I feel like it is not yet ready for an inexperienced site editor.
Colin
same problem here, - it’s impossible to work.
workaround is to add a layout in a small area on the right side of the page, then move layout into desired area. we tried to include containers in our theme, without success. Is there a “how to” or documentation somewhere?
I guess we have to wait for a production ready version.
Any progress on this? If someone could point me to the right file in the install I will take a crack at fixing it myself. Too bad it changed from version 8, it was working great in there.
Have any of you reported it on the git hub? The new one (9.0.1) is exactly the same, so I can see that it is not only working so badly for me :(.
I am experiencing this problem, exactly as described above, consistently. If would be helpful if the ConcreteCMS development team could confirm that this will be address in a new release soon. I need to get a project started and may just have to roll back to something based on Elemental.
Worth mentioning, since nobody has. This problem does not manifest in the new Elemental Theme (bootstrap 3). So strictly speaking, I guess, it an issue in Atomik or with ConcreteCMS behavior with Bootstrap 5.
Thanks. They seemed to have addressed the toolbar offset problem, but not necessarily the column adjustment issue. I hope they are looking at that as well. Also, as I mentioned, I see the column problem only in Atomik, not Elemental.
Does anyone know if this issue will be fixed in 9.0.3?
As mentioned, 9.0.2 fixed the offset issue but the column re-size is messed up still.
I have started building a client site using Replica Pro with V9.0.2 but will have to revert to V8 if this is not sorted in 9.0.3.
Colin
There is a similar (maybe not the same) issue reported to have been fixed in 9.0.2. [9.0.2] Issue when adding container layout using bootstrap5 grid · Issue #10407 · concrete5/concrete5 · GitHub
You should probably open a new issue with your screenshots and cross reference the above issue.
I have looked into this a bit further and it is theme related as the behavior is correct with Atomik.
I will follow this up with Replica Pro support.
Colin