お世話様です。
再度編集しようとしたところ、拡張HTMLブロックがあるページのどの位置(他のブロック)も
・拡張HTMLブロックや他のブロックの移動は出来ます。
・拡張HTMLブロックを含まない他のページは通常通り編集できます。
hissy
July 28, 2022, 5:32am
2
他のページで拡張HTMLブロックがあるページは編集できますか?
他のページの拡張HTMLブロックは問題ないとしたら、拡張HTMLブロックの問題ではなく、編集できなくなったページの拡張HTMLブロックの内容が問題です。多くの場合は、閉じタグが足りないとかの記述ミスによって、そのページのHTML全体が壊れてしまっている状態です。
解消するにはバージョン履歴から問題なかった頃のデータを復旧するしかありません。ご確認ください。
(フォーラムが回答をブロックするのを回避するため以下英語でも回答を記載します)
Is it possible to edit another page that contains advanced HTML blocks? I guess you can, but please confirm it.
To help defend against such html block issues in the future, my Safe HTML template provides some protection from locking yourself out of edit mode.
2 Likes
お世話様です。
しかし、この編集できないページはクロムのHTMLチェッカーでは「タグはおそらく完璧です」となっています(この後にキャプチャを貼り付けます)
それより先に、確認したいことがあります。
HTMLチェッカーで「タグはおそらく完璧です」の画像を添付します。
このHTML+インラインCSSは、Web上で
エラーチェックしたサイトは以下です。
hissy
July 28, 2022, 10:25am
7
HTMLにエラーがあるというのは、あくまで1つの可能性です。
他のページでは大丈夫で、問題のページだけ編集できないとのであれば、CMS側ではなくそのページの内容が問題と考えられます。
まずは正常に編集できていた時に戻した上で、何を変更したら編集できなくなったのかを確認しましょう。
(Discourse’s annoying entropy check blocks my comment. That’s why I am writing this English sentence)
hissyさん
編集できていた時に戻したいのですが、
上にも書いたのですが、バージョン22を非公開にして、バージョン21を公開後、
結果、誤って21を削除してしまいました。
ですので、バージョン20からやり直したいのですが、
「Concrete5導入とサイト制作の教科書」のp267にも載っていますが、
それが、出来なくて(メニューが現れなくて)困っています。
Perhaps the errant HTML block included a broken JavaScript that is running in edit mode and preventing other edit mode JavaScript from running. That would show as error messages in the browser developer console.
@Jun1chi
ですので、バージョン20からやり直したいのですが、
管理画面のフルサイトマップからバージョンを戻すことができますよ。
hissy とおなじく、あくまでも一つの可能性ですが、
HTMLエラーでよくあることとして、
katz515 さん
「管理画面のフルサイトマップからバージョンを戻すことができました。」
ただし、
2つ前のバージョン 20は、
仕方なく、3つ前のバージョン 19を承認してから、
その後、
公開しました。
同じ、HTML + Inline CSS なので、
HTMLには、Divタグしかなく、閉じ忘れも・余分もありません
そうすると、
現時点で、divタグ内に文字数あふれは無いため、
ひとつづつ確認するしか、術はないのでしょうか?
一連のキャプチャ画像を添付します。
1 Like
@Jun1chi お返事が遅くなりました。
まずこちらから。
フルサイトマップからは、表示されませんでした。
すみません、どういうことでしょうか?
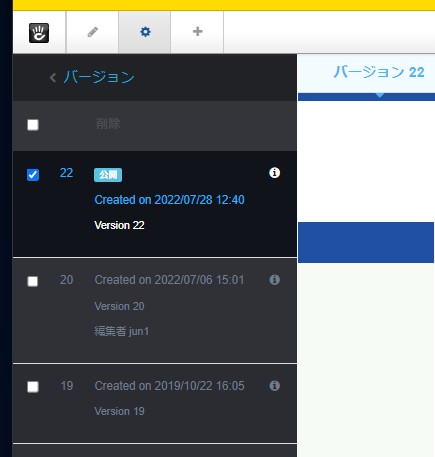
フルサイトマップからクリックするバージョンのウインドウのサイズは、ページの中からみるバージョン履歴よりも縦に短いため、3つしか見えないですが。
マウスの中央ボタンを転がしたりすると、古いバージョンをみることができます。
試してみてください。
次に、まだページ編集ができないという件についてですが・・・
すいませんが、確認よろしくお願いします。
Jun1chi
August 12, 2022, 12:14pm
14
katz515:
フルサイトマップからは、表示されませんでした。
すみません、どういうことでしょうか?
フルサイトマップからクリックするバージョンのウインドウのサイズは、ページの中からみるバージョン履歴よりも縦に短いため、3つしか見えないですが。
マウスの中央ボタンを転がしたりすると、古いバージョンをみることができます。
試してみてください。
お世話様です。
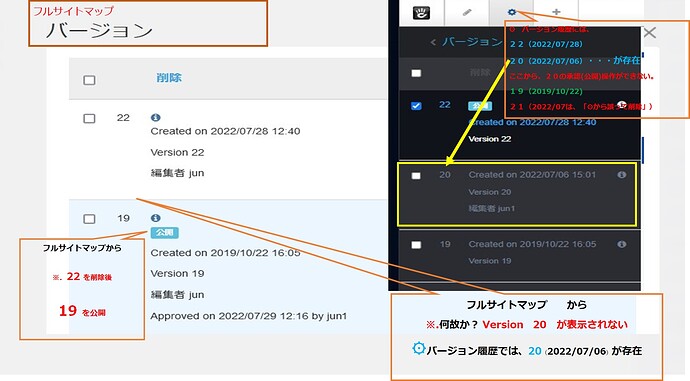
少し誤解がある様なので、先に添付した画像を再加工・添付します。
フルサイトマップからは、本来あるはずのVersion20が見えないのです。
のバージョン履歴では、22,
20 ,19と表示されました。
不具合のある?バージョンが22です。
本来なら、ひとつ前の
21 に戻したかったのですが、
誤って削除 してしまいました。
仕方ないので、フルサイトマップから
19 に戻しました。
再度編集(同じ拡張HTMLで)公開したら、Versionは20になりました。
今回も、同じ内容なので、やはり編集はできません。
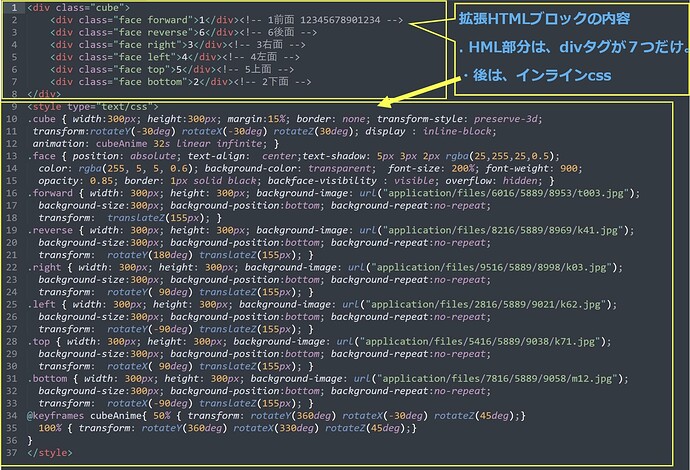
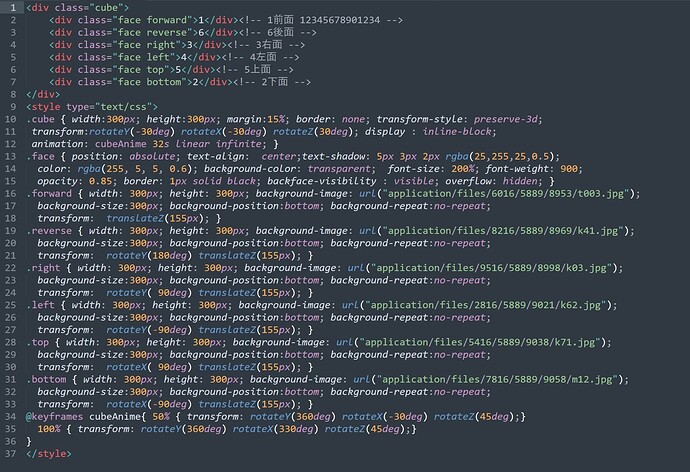
拡張HTMLの内容は、既に添付画像を付けていますが、再度内容を添付します。
添付画像が逆になってしまいましたが、
これは、UTF8,BOM無しエディタ(Sublime Text)で編集して拡張HTMLブロックに貼り付けています(もちろん、全角ブランクが余分な位置に無いかのチェックもしています。)余計なこと ですが、同様のインラインcssでWordPress の拡張HTMLブロック 使用では問題なく再編集もできています)
1 Like
katz515
August 26, 2022, 11:03am
15
@Jun1chi お世話になります。
ああ、なるほど。
ページの編集をすすめる
1つ前のバージョンを消す (例 バージョン 21)
フルサイトマップでは、2つ前のバージョンも見えなくなっている (バージョン20)
3つ前のバージョン (バージョン19) に戻して、編集し直し、公開したら、バージョン20になった
ということですね。
ちょっと確認してみます。
katz515
September 2, 2022, 3:32pm
16
@Jun1chi 本件、確認が遅くなってすいません。
ちょっと Jun1chi さんの手順を確認させてください。
ちょっと僕も隙間時間にちょっとみていたりしてたんですが、
19 に戻しました。
ここの 19 に戻したという作業はなんでしょう?
過去のバージョンのページを再び公開したい場合、「複製」ボタンを使う必要があります。
編集モードで編集できるのは常に最新バージョンだけです。
あと、
よろしくお願いします。
Jun1chi
September 4, 2022, 12:54am
17
こんにちは、jul29の報告 &添付画像 にある様に、表示されている内 )の19を承認 で戻したのです。
両方 とは、フルサイトマップと、編集画面で履歴を表示させたときの(両方にある)バージョンが19 だったからです。
p.s.メインの問題ではない から)
2.「もしかしたら、バージョン機能で「複製」をされていなかったのではないかと思いました。」の件は、
複製ではなく、既存ページの編集で新たに拡張HTMLブロックを追加してから、編集を行ったのです。
3.Local環境で、同様の操作(但し、拡張HTMLブロックではなく)、HTMLブロックを追加して、同じ内容のHTML&インライン.cssを使ってみましたが、同様に編集&公開後は、やはり再編集できなくなりました。何かがイケない のでしょうね!?
katz515
September 9, 2022, 5:33am
18
@Jun1chi
複製ではなく、既存ページの編集で新たに拡張HTMLブロックを追加してから、編集を行ったのです。
具体的な、正常に動いている状態と壊れた状態の差分を見てみないと分からないのですが、
もしかすると「複製」をしないと、壊れたままの HTML ブロックが存在しているかもしれません。
HTMLの内容は大したことを書いていないので、これはやはり、インライン.cssの内容で何かがイケない のでしょうね!?
具体的な HTML ブロックの内容を見てみないとちょっと分からないです。
ソースコード共有サービスで具体的なコードを見せてもらえますか?
例えば、英語になってしまいますが、 CodePen や GitHub の gist などでコードを見せてもらえますか?
できれば壊れる前と壊れた後がみたいです。
Jun1chi
September 9, 2022, 7:18am
19
katz515:
ソースコード共有サービスで具体的なコードを見せてもらえますか?
例えば、英語になってしまいますが、 CodePen や GitHub の gist などでコードを見せてもらえますか?
できれば壊れる前と壊れた後がみたいです。
お世話様です。
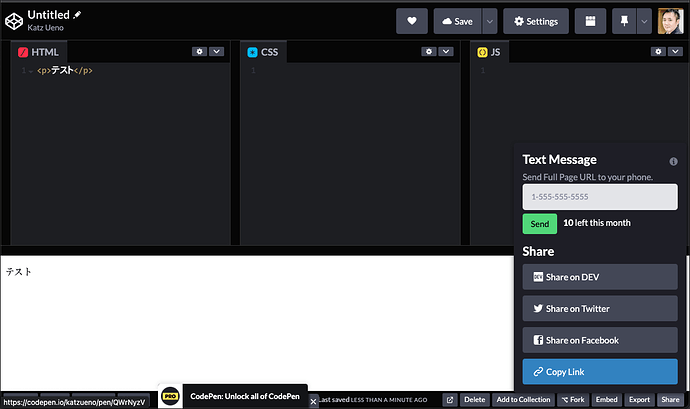
CodePenを使ってみたのですが、
また、CodePenではインラインcssでHTML欄に入力すると、背景がオレンジ色になってしまったため、インラインcss部分はcss欄に転記しています。< style type=“text/css”> ~ </style> で挟む部分が無いだけです。
また、「できれば壊れる前と壊れた後がみたいです。」とのことですが、
あと、画像部分はアップしていませんので、3D_Cubeの各面(6面)は画像なしのものになっています。
CodePen のアドレス: https://codepen.io/jun1chi/pen/wvjGMMd
本物のサイトのURLは:https://a-itc.info/portfolio です。
尚、本サイトでバージョン19を複製しても同じ結果です。
katz515
September 9, 2022, 7:46am
20
確認します。
取り急ぎ
CodePenを使ってみたのですが、
CodePen での共有方法は、右下の “Share” ボタンから Copy Link で URL をコピーして送ってください。





 のバージョン履歴では表示されていたのに
のバージョン履歴では表示されていたのに 管理画面のフルサイトマップから確認すると、バージョン 20でした。
管理画面のフルサイトマップから確認すると、バージョン 20でした。