Katz515 さん
編集できるようになりました。
Local環境(本環境のデータでデプロイし)で、Stucco(v2.1.6)のまま、バージョンアップ(v9.1.1)して、
Advanced_HTML_Blockをバージョンアップしたら、編集できるようになりました。
編集できなかった環境は(Advanced_HTML_Block v 0.9 & Concrete5 v8.5.9)で、
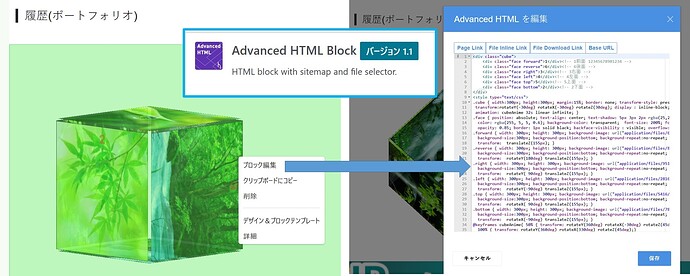
編集できる環境は (Advanced_HTML_Block v 1.1 & ConcreteCMS v9.1.1)です。
これが全てではないかもしれませんが、現状報告です。
只今、Stucco(v2.1.6)の"FontAwesome"は、4のまま、なので
stuccoの格納フォルダ中のcss(かなりの数に渡って変更が必要ですが)の"Font Awesome 5 Free"(font-weight:400;)対応中です。
うまく行けば、またBlogに書き、本環境もV9にする予定です。
添付は、編集可になった状態です()