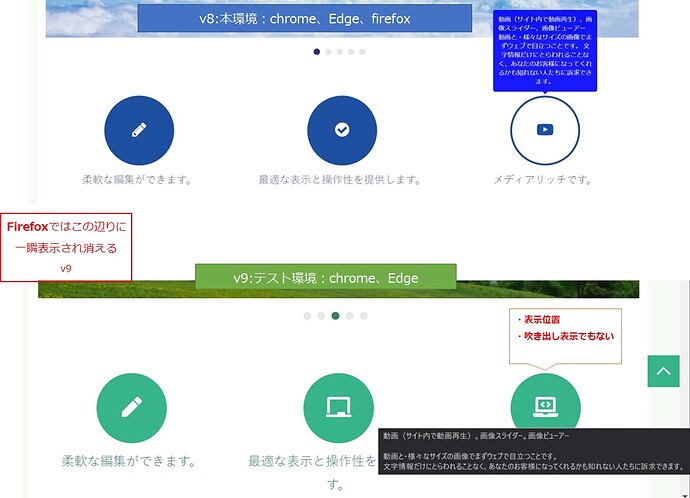
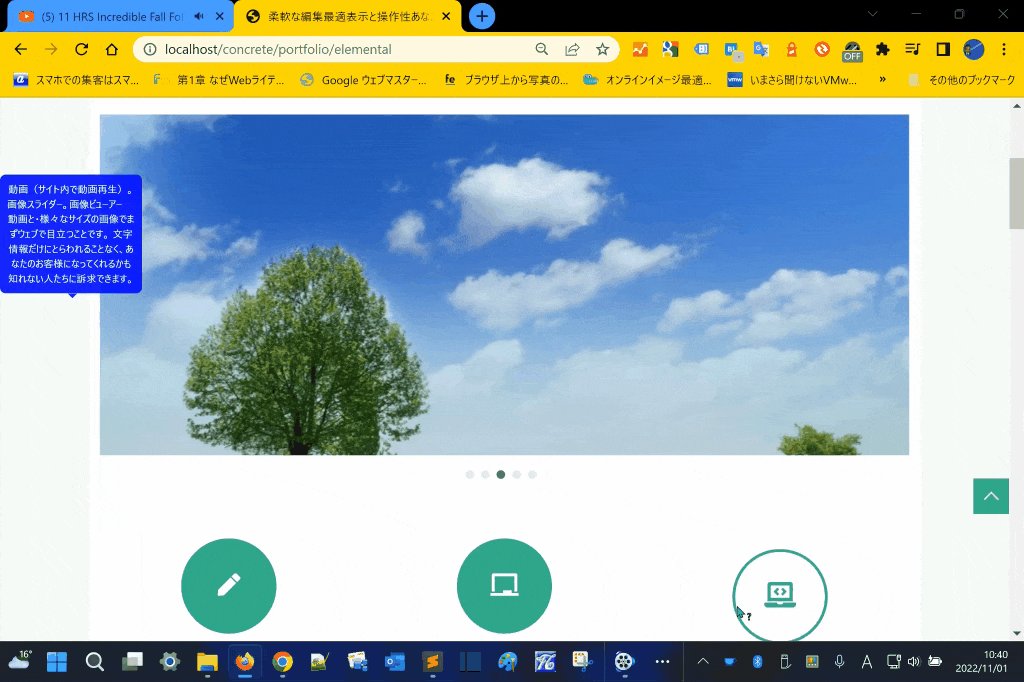
v8.5.9からv9.1.1にバージョンアップした場合、一部のFontAwesome5の一部のアイコンが表示されない
表示されない箇所は
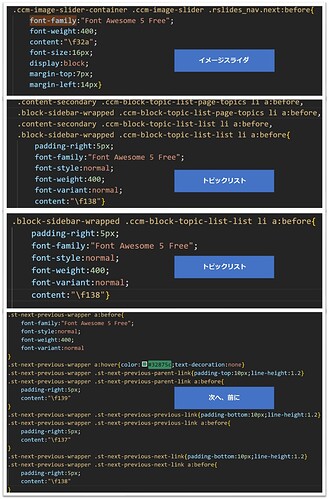
サイドカラムではTopicsの、〇付の>:(>)[f138]
メインカラムでは、
・ 記事欄の下の、次の(>)[f138]、(<)[f137] 前へ
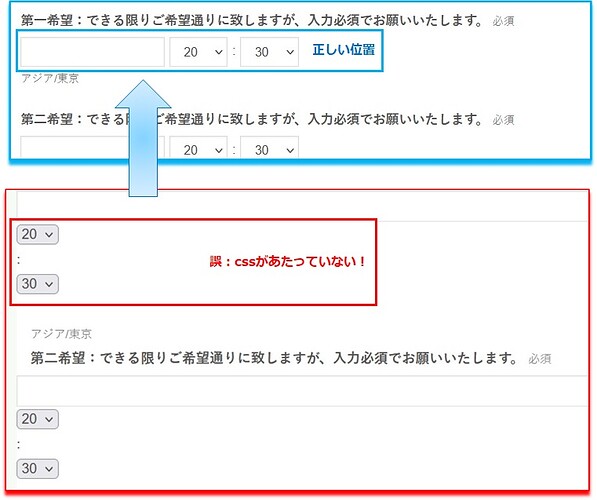
・ 画像スライダーで、オプション:ナビゲーションで矢印を選択していた場合。[>]: f32b,[<]: f32a
・ 一覧ページへ**(>)**[f138]
・ ‘‘ [f10d] と’’ [f10e]のアイコン <blockquote></blockquote> 指定など、
・ パンくずリストの > アイコン [f054]
また、
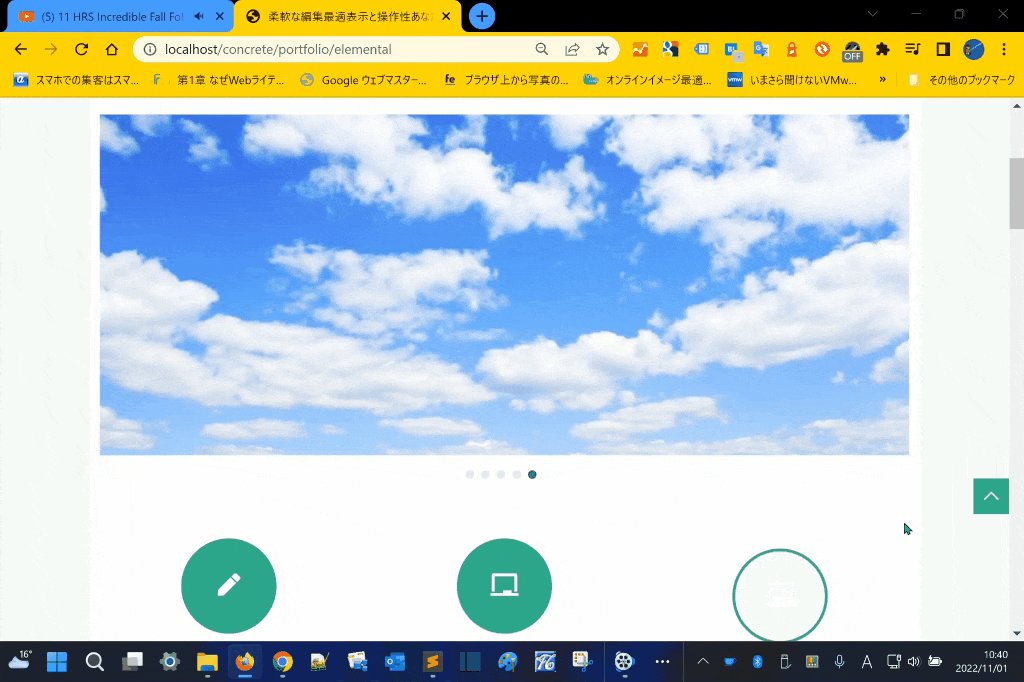
v8.5.9の時には表示されていた「ページリストブロック」のサムネイル画像が、
v9.1.1にアップデートしたら表示されなくなった
=============================================
(ここもFontAwesome5のarrowアイコン「f064」が表示されないのでこれの影響か?)
一部のアイコンと書いた通り、
表示されているアイコンもあるので、なにが問題なのか調査をしたところ
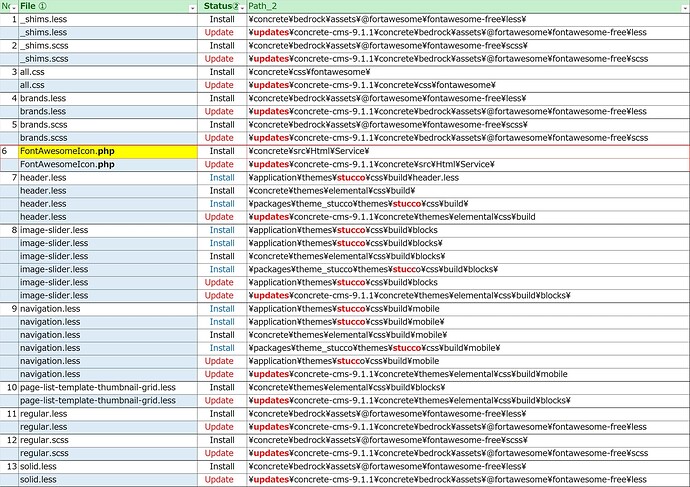
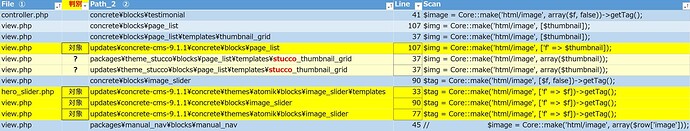
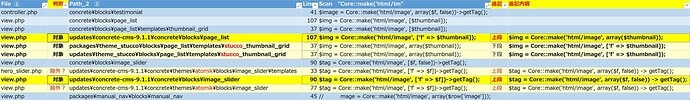
添付画像にある様に、
最初からV9.1.1をインストールした環境(添付画像の表でInstall表記部分)と
v8.5.9からV9.1.1にアップデート環境(添付画像の表でUpdate表記部分)では、
css,less,scssおよび phpの格納フォルダが異なります。
これは、影響しないのでしょうか?
尚、
Install環境にある"Stucco"は、v9にはインストールできないはずなので、
後から、v8.5.9環境のフォルダから、**丸ごとCopy**したものです。
また、
Update環境にある"Stucco"配下の、12個の"less"は、
VS Codeで
"FontAwesome" ➡ **"Font Awesome 5 Free"** & **font-weight: 400;** で編集を済ませています。
**※.** バージョンアップ**では**、concrete-cms-9.1.1配下のconcreteフォルダ分のみ
(concrete-cms-9.1.1/concrete)をCpoyし、
applicatuonフォルダ配下(concrete-cms-9.1.1/applicatuon)はCopyしていません。



 確認してみます。!
確認してみます。!